
Backend Development - The Server Side
Have you ever wondered how big data websites work so fast? Or where is your user data stored on different social media sites? Or perhaps how the logic of the websites is created? In case you have ever wondered about any of these questions, you have landed on the right post.
Most of the applications, websites, and even software, that you may be using effortlessly in your daily life, that lets you chat with your friends, create your school presentation, or even lets you use many different filters, have been built upon different architectures of computer science. They could have really complex structures for data processing, or they might just have simple logic. But all of these sites have two ends — frontend (client-side) and backend (server-side).
The frontend or the client-side includes the interface that you work on and the experience that you have on the website, while the backend or the server-side consists of the logic layers, the databases, and the APIs.
Today, in this post, I am going to talk about backend development and help you understand what the database, APIs, or logic layers really are. So let us dig in.
So users do not generally, see the backend programming in action, but whenever you perform an action on the site that requires some data transaction, data storage, or even need to run some logic or algorithms, the backend is playing the role. That action can be as simple as creating an account on social media, running a search on Google, or just an update of information like changing your password. Now we are going to have a look at different parts of the backend one by one.
Database: The Store of the Data
A database is the place where all the data on the site is stored. It is the place where your user information is stored, your purchase history on a site is stored, and maybe even your files or images are stored. It is a very important piece of the Backend that requires maximum security. It has varying structures depending on the use case.
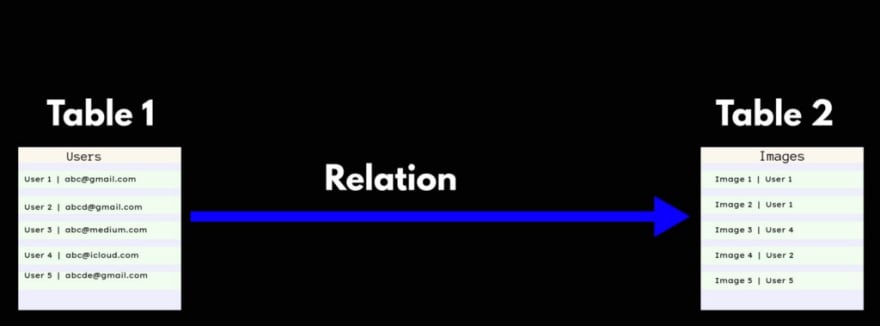
For Example, let us see what kind of a database we will need if we want to create a social media site. So first of all, we will need to store the user information like name, email, mobile number, etc. So we create a table named ‘user’, and start storing user info in there. Then we will also need to create a table to store all the images that would be uploaded to the site. But how do we link the image, and the user table, because we would want to see which image has been uploaded by which user? So we develop a relationship between the tables. But images are not the only part, we will need to store the messages or chats between different users and also need to create a table for different groups.

Until now, you might have started to see how a database can be really complex even for some simple functionalities.
API: Application Programming Interface
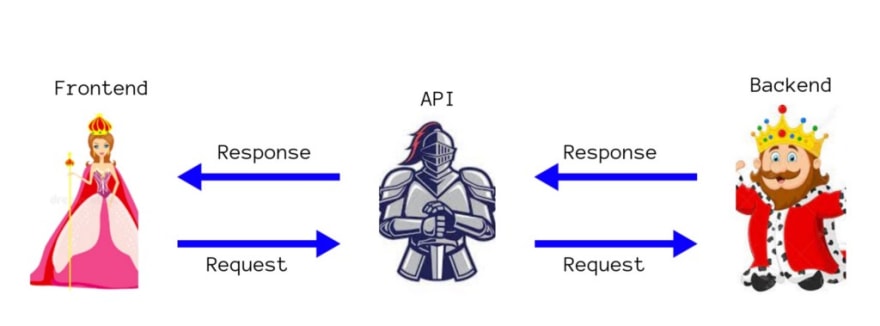
APIs are the interface of the medium between the frontend and the database. It is the program that enables the communication between the user interface and the database by acting as a middleware.
Formally
“An application programming interface ( API ) is a connection between computers or between computer programs.”
“The term API is often used to refer to web APIs, which allow communication between computers that are joined by the internet.”
So for our purpose, let us understand the API as a messenger, that takes a message from the client-side (request) and delivers it to the server. In return, the server-side provides a message (response), which is then delivered to the client. These messages (requests and responses) consist of information like the type of request/response, data, the request method, and much more.

For example, when you signup on to a website, the frontend sends a request to the server via API which contains your user data, and then the server identifies and executes that request, in this case adding you to the database. After performing the function, the server sends a response in return for the requests, which contains information like if the function was executed properly, the request was correct, etc.
Logic Layer: All the Data Processing
The logic layer is the most important part of the backend since it actually contains different operations or functions that need to be performed. It consists of different validations, views, processing, and all the other integrations.
To understand this, take an example like creating a second Instagram account using a previous email address or mobile number. When you try to do this, the application does not allow you to do that, and that is because before creating/adding a user in the database, it first validates (checks) if the user already exists in that database. This validation takes place in the business layer. If you create a really nice program that takes in a word document and converts it into a PDF and let us say that you want to convert your program into a publicly accessible web application, you place the main logic of your program in the business/logic layer of the web application (backend).
Conclusion
Now that we have a basic understanding of different parts of the backend, we can understand how this backend is created, deployed, and optimized using different platforms and programming languages. So, to know more about the topic, just follow up with the post, and I will keep adding different posts related to computer science concepts, from a very fundamental point of view.
I hope that you enjoyed reading this post. If you would want me to create a post on any different topic, let me know in the comments section.
Leave a Reply
Related Posts
Categories
Subscribe To The Newsletter
Read the privacy policy and terms of service.
